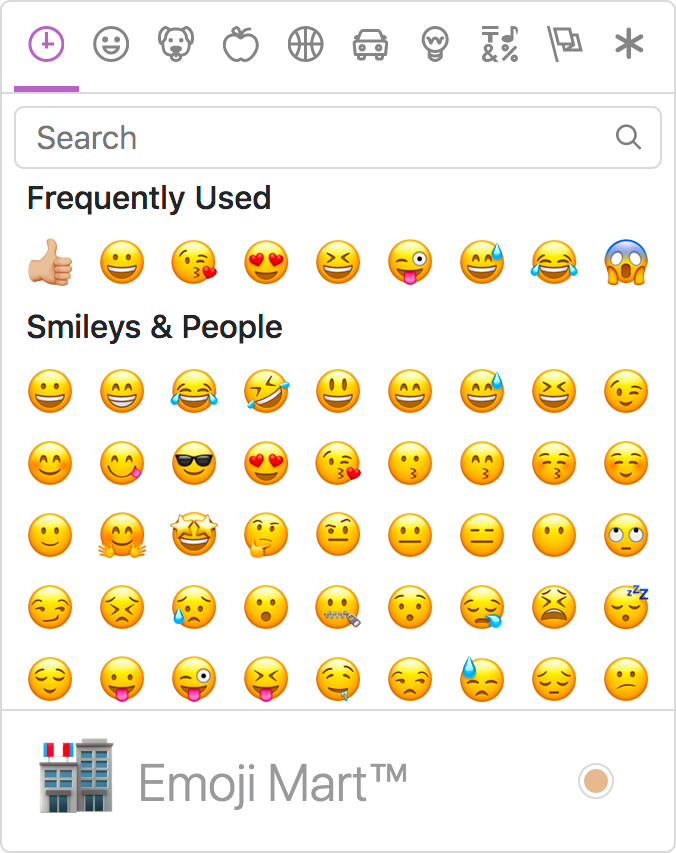
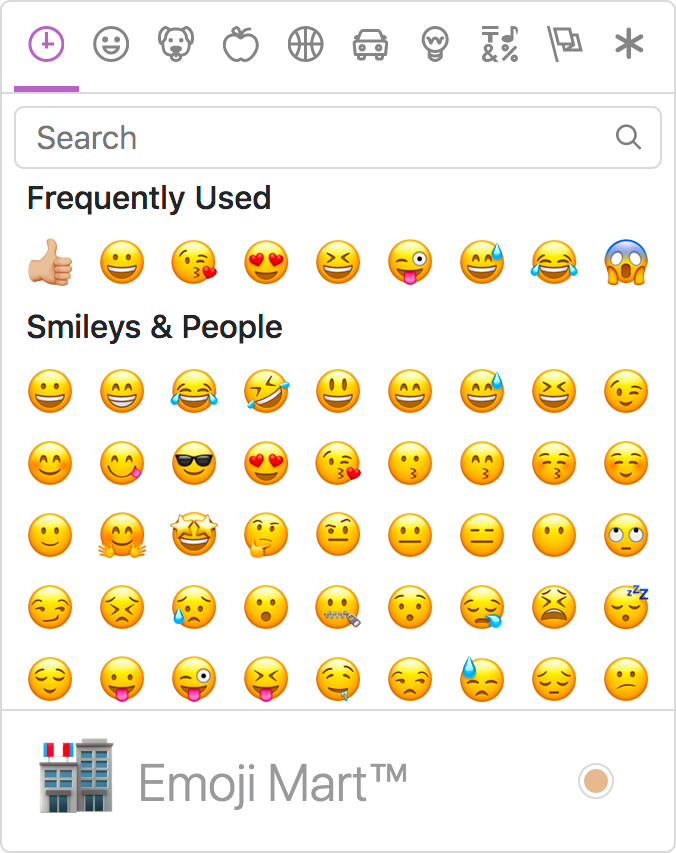
Emoji Mart is a Slack-like customizable
emoji picker component for React
Demo • Changelog

Brought to you by the Missive team

 #### Emoticons
The only emoji picker that returns emojis when searching for emoticons.
#### Emoticons
The only emoji picker that returns emojis when searching for emoticons.
 #### Results intersection
For better results, **Emoji Mart** split search into words and only returns results matching both terms.
#### Results intersection
For better results, **Emoji Mart** split search into words and only returns results matching both terms.
 ### Fully customizable
#### Anchors color, title and default emoji
### Fully customizable
#### Anchors color, title and default emoji

 #### Emojis sizes and length
#### Emojis sizes and length
 #### Default skin color
As the developer, you have control over which skin color is used by default.
#### Default skin color
As the developer, you have control over which skin color is used by default.
 It can however be overwritten as per user preference.
It can however be overwritten as per user preference.
 #### Multiple sets supported
Apple / Google / Twitter / EmojiOne / Messenger / Facebook
#### Multiple sets supported
Apple / Google / Twitter / EmojiOne / Messenger / Facebook
 ## Not opinionated
**Emoji Mart** doesn’t automatically insert anything into a text input, nor does it show or hide itself. It simply returns an `emoji` object. It’s up to the developer to mount/unmount (it’s fast!) and position the picker. You can use the returned object as props for the `EmojiMart.Emoji` component. You could also use `emoji.colons` to insert text into a textarea or `emoji.native` to use the emoji.
## Optimizing for production
### Modern/ES builds
**Emoji Mart** comes in three flavors:
```
dist
dist-es
dist-modern
```
- `dist` is the standard build with the highest level of compatibility.
- `dist-es` is the same, but uses ES modules for better tree-shaking.
- `dist-modern` removes features not needed in modern evergreen browsers (i.e. latest Chrome, Edge, Firefox, and Safari).
The default builds are `dist` and `dist-es`. (In Webpack, one or the other will be chosen based on your [resolve main fields](https://webpack.js.org/configuration/resolve/#resolve-mainfields).)
If you want to use `dist-modern`, you must explicitly import it:
```js
import { Picker } from 'emoji-mart/dist-modern/index.js'
```
Using something like Babel, you can transpile the modern build to suit your own needs.
### Removing prop-types
To remove [prop-types](https://github.com/facebook/prop-types) in production, use [babel-plugin-transform-react-remove-prop-types](https://github.com/oliviertassinari/babel-plugin-transform-react-remove-prop-types):
```bash
npm install --save-dev babel-plugin-transform-react-remove-prop-types
```
Then add to your `.babelrc`:
```json
"plugins": [
[
"transform-react-remove-prop-types",
{
"removeImport": true,
"additionalLibraries": [
"../../utils/shared-props"
]
}
]
]
```
You'll also need to ensure that Babel is transpiling `emoji-mart`, e.g. [by not excluding `node_modules` in `babel-loader`](https://github.com/babel/babel-loader#usage).
## Development
```bash
yarn build
```
In two separate tabs:
```bash
yarn start
yarn storybook
```
The storybook is hosted at `localhost:6006`, and the code will be built on-the-fly.
## 🎩 Hat tips!
Powered by [iamcal/emoji-data](https://github.com/iamcal/emoji-data) and inspired by [iamcal/js-emoji](https://github.com/iamcal/js-emoji).
## Not opinionated
**Emoji Mart** doesn’t automatically insert anything into a text input, nor does it show or hide itself. It simply returns an `emoji` object. It’s up to the developer to mount/unmount (it’s fast!) and position the picker. You can use the returned object as props for the `EmojiMart.Emoji` component. You could also use `emoji.colons` to insert text into a textarea or `emoji.native` to use the emoji.
## Optimizing for production
### Modern/ES builds
**Emoji Mart** comes in three flavors:
```
dist
dist-es
dist-modern
```
- `dist` is the standard build with the highest level of compatibility.
- `dist-es` is the same, but uses ES modules for better tree-shaking.
- `dist-modern` removes features not needed in modern evergreen browsers (i.e. latest Chrome, Edge, Firefox, and Safari).
The default builds are `dist` and `dist-es`. (In Webpack, one or the other will be chosen based on your [resolve main fields](https://webpack.js.org/configuration/resolve/#resolve-mainfields).)
If you want to use `dist-modern`, you must explicitly import it:
```js
import { Picker } from 'emoji-mart/dist-modern/index.js'
```
Using something like Babel, you can transpile the modern build to suit your own needs.
### Removing prop-types
To remove [prop-types](https://github.com/facebook/prop-types) in production, use [babel-plugin-transform-react-remove-prop-types](https://github.com/oliviertassinari/babel-plugin-transform-react-remove-prop-types):
```bash
npm install --save-dev babel-plugin-transform-react-remove-prop-types
```
Then add to your `.babelrc`:
```json
"plugins": [
[
"transform-react-remove-prop-types",
{
"removeImport": true,
"additionalLibraries": [
"../../utils/shared-props"
]
}
]
]
```
You'll also need to ensure that Babel is transpiling `emoji-mart`, e.g. [by not excluding `node_modules` in `babel-loader`](https://github.com/babel/babel-loader#usage).
## Development
```bash
yarn build
```
In two separate tabs:
```bash
yarn start
yarn storybook
```
The storybook is hosted at `localhost:6006`, and the code will be built on-the-fly.
## 🎩 Hat tips!
Powered by [iamcal/emoji-data](https://github.com/iamcal/emoji-data) and inspired by [iamcal/js-emoji](https://github.com/iamcal/js-emoji).