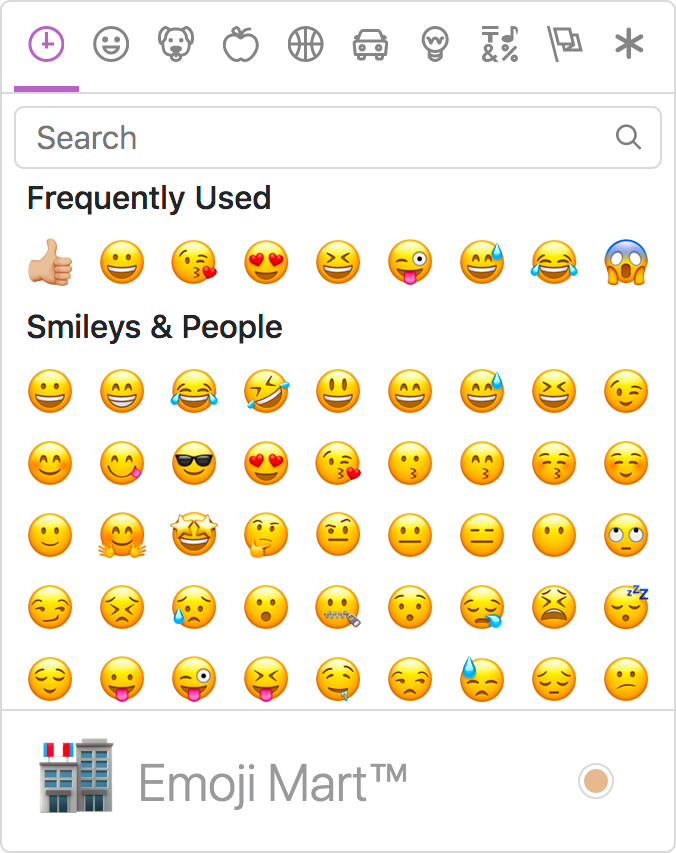
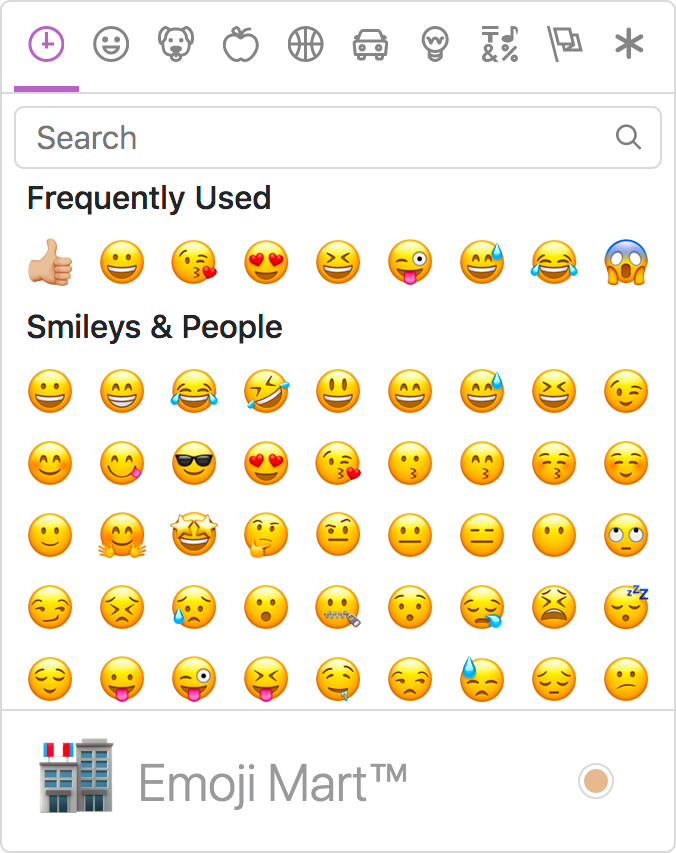
Emoji Mart is a Slack-like customizable
emoji picker component for React
Demo • Changelog

Brought to you by the Missive team

 #### Emoticons
The only emoji picker that returns emojis when searching for emoticons.
#### Emoticons
The only emoji picker that returns emojis when searching for emoticons.
 #### Results intersection
For better results, **Emoji Mart** split search into words and only returns results matching both terms.
#### Results intersection
For better results, **Emoji Mart** split search into words and only returns results matching both terms.
 ### Fully customizable
#### Anchors color, title and default emoji
### Fully customizable
#### Anchors color, title and default emoji

 #### Emojis sizes and length
#### Emojis sizes and length
 #### Default skin color
As the developer, you have control over which skin color is used by default.
#### Default skin color
As the developer, you have control over which skin color is used by default.
 It can however be overwritten as per user preference.
It can however be overwritten as per user preference.
 #### Multiple sets supported
Apple / Google / Twitter / EmojiOne / Messenger / Facebook
#### Multiple sets supported
Apple / Google / Twitter / EmojiOne / Messenger / Facebook
 ## Not opinionated
**Emoji Mart** doesn’t automatically insert anything into a text input, nor does it show or hide itself. It simply returns an `emoji` object. It’s up to the developer to mount/unmount (it’s fast!) and position the picker. You can use the returned object as props for the `EmojiMart.Emoji` component. You could also use `emoji.colons` to insert text into a textarea or `emoji.native` to use the emoji.
## Removing prop-types in production
To remove [prop-types](https://github.com/facebook/prop-types) in production, use [babel-plugin-transform-react-remove-prop-types](https://github.com/oliviertassinari/babel-plugin-transform-react-remove-prop-types):
```bash
npm install --save-dev babel-plugin-transform-react-remove-prop-types
```
Then add to your `.babelrc`:
```json
"plugins": [
[
"transform-react-remove-prop-types",
{
"removeImport": true,
"additionalLibraries": [
"../../utils/shared-props"
]
}
]
]
```
You'll also need to ensure that Babel is transpiling `emoji-mart`, e.g. [by not excluding `node_modules` in `babel-loader`](https://github.com/babel/babel-loader#usage).
## Development
```bash
yarn build
```
In two separate tabs:
```bash
yarn start
yarn storybook
```
The storybook is hosted at `localhost:6006`, and the code will be built on-the-fly.
## 🎩 Hat tips!
Powered by [iamcal/emoji-data](https://github.com/iamcal/emoji-data) and inspired by [iamcal/js-emoji](https://github.com/iamcal/js-emoji).
## Not opinionated
**Emoji Mart** doesn’t automatically insert anything into a text input, nor does it show or hide itself. It simply returns an `emoji` object. It’s up to the developer to mount/unmount (it’s fast!) and position the picker. You can use the returned object as props for the `EmojiMart.Emoji` component. You could also use `emoji.colons` to insert text into a textarea or `emoji.native` to use the emoji.
## Removing prop-types in production
To remove [prop-types](https://github.com/facebook/prop-types) in production, use [babel-plugin-transform-react-remove-prop-types](https://github.com/oliviertassinari/babel-plugin-transform-react-remove-prop-types):
```bash
npm install --save-dev babel-plugin-transform-react-remove-prop-types
```
Then add to your `.babelrc`:
```json
"plugins": [
[
"transform-react-remove-prop-types",
{
"removeImport": true,
"additionalLibraries": [
"../../utils/shared-props"
]
}
]
]
```
You'll also need to ensure that Babel is transpiling `emoji-mart`, e.g. [by not excluding `node_modules` in `babel-loader`](https://github.com/babel/babel-loader#usage).
## Development
```bash
yarn build
```
In two separate tabs:
```bash
yarn start
yarn storybook
```
The storybook is hosted at `localhost:6006`, and the code will be built on-the-fly.
## 🎩 Hat tips!
Powered by [iamcal/emoji-data](https://github.com/iamcal/emoji-data) and inspired by [iamcal/js-emoji](https://github.com/iamcal/js-emoji).